vue2.x 做一个外卖app
简介
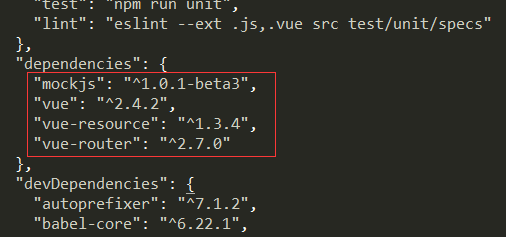
本项目是基于 vue2.4 最新的实战项目,vue-cli2.8 + vue2.4 + vue-resource + vue-router2.7 + es6 + mock + webpack 的一个移动端外卖 app。

现在最流行的开发方式就是前后分离了;
vue 也是现在最流行的前端框架之一。
Hexo-NexT搭建个人博客(五)
在这之前,我写过四篇关于 Hexo + NexT 构建博客的文章。=》【传送门】
本文将会介绍一些自定义的功能。相较于之前主要是修改配置文件中的内容,现在更多的是动手改源码来实现功能,而且还能帮你搞懂一些 Hexo NexT 的源码。如果你能弄懂源码的一些流程和逻辑,那么,你将能更好的来实现自己的一些想法。
文章封面
文章封面的意思就是:在博客首页的时候会显示文章的封面图片,进入这篇文章的详细页面后,将不显示这张图片。
如果想添加文章封面的话,需要添加一个字段属性:summary_img,summary_img 的值是图片的路径。
CSS 各种Hack手段
使用 Service worker 实现加速/离线访问博客
有一个困扰 web 用户多年的难题——丢失网络连接。即使是世界上最好的 web app,如果下载不了它,也是非常糟糕的体验。如今虽然已经有很多种技术去尝试着解决这一问题。而随着离线页面的出现,一些问题已经得到了解决。有一个叫做 APP Cache 的 API 可以提供离线体验,但它的问题比较多。最重要的问题是,仍然没有一个好的统筹机制对资源缓存和自定义的网络请求进行控制。
Service worker
于是 HTML5 提出了 Service Worker,Service worker 提供了很多新的能力,使得 web app 拥有与 nativeapp 相同的离线体验、消息推送体验。
npm 的一个小细节
在使用 electron 构建桌面应用的时候,在 package.json 里面的 scripts 字段是这样的1
2
3"scripts": {
"start": "electron ."
},
我们可以执行 npm start ,那么它就会执行 electron . 这个命令。
那么如果我们直接执行 electron .
由于我们没有将 electron 加入到全局,所以不行。
那么为什么 npm start 可以执行呢?
gulp 详解与使用
什么是 gulp
gulp 是一个前端构建工具,它能通过自动执行常见任务,比如编译预处理 CSS ,压缩 JavaScript 和刷新浏览器,来改进网站开发的过程,从而使开发更加快速高效。
为什么要用 gulp
与 grunt 相比,gulp 无需写一大堆繁杂的配置参数,API(中文 API) 也非常简单,学习起来很容易,而且 gulp 使用的是 nodejs 中 stream 来读取和操作数据,其速度更快。
gulp 有庞大的生态圈,且每天都在发展。依靠成千上万可供选择的插件,你可以利用 gulp 自动完成几乎任何事。
如何使用 gulp
Installing Gulp
新版的 gulp 命令行工具已经改名为 gulp-cli 。
如果你之前安装了全局的 gulp 。在使用新的 gulp-cli 之前,执行命令
npm rm --global gulp ,将之前的全局 gulp 卸掉。
npm 全面介绍
AMD,CMD 规范详解
当我们了解了 CommonJS 以后,CommonJS 规范加载模块是同步的,也就是说,只有加载完成,才能执行后面的操作。
由于 Node.js 主要用于服务器编程,模块文件一般都已经存在于本地硬盘,所以加载起来比较快,不用考虑非同步加载的方式,所以 CommonJS 规范比较适用。
但是,如果是浏览器环境,要从服务器端加载模块,这时就必须采用非同步模式。为什么呢?
CommonJS 详细介绍
CommonJS 规范与实现
正如当年为了统一 JavaScript 语言标准,人们制定了 ECMAScript 规范一样,如今为了统一 JavaScript 在浏览器之外的实现,CommonJS 诞生了。CommonJS 试图定义一套普通应用程序使用的 API,从而填补 JavaScript 标准库过于简单的不足。CommonJS 的终极目标是制定一个像 C++ 标准库一样的规范,使得基于 CommonJS API 的应用程序可以在不同的环境下运行,就像用 C++ 编写的应用程序可以使用不同的编译器和运行时函数库一样。为了保持中立,CommonJS 不参与标准库实现,其实现交给像 Node.js 之类的项目来完成。下图是 CommonJS 的各种实现。